BotsでCI環境を作る2 – ブラウザでの操作
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Bots × ブラウザ
前回はOS X Server での CI 環境を作って、Xocde からの Bot の作成から結果表示までをしました。
他のCIツールと同様にブラウザでの表示もサポートされ、開発者以外も表示や設定が可能です。Xcode版との比較を中心にどんな違いがあるのか、無いのかを見てみます。
表示まで
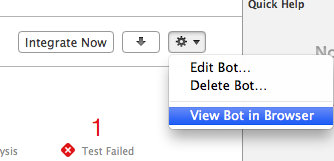
方法1 - Xcode からは Log Navigator で Bot の Summary から設定ボタンをクリックで出現します。
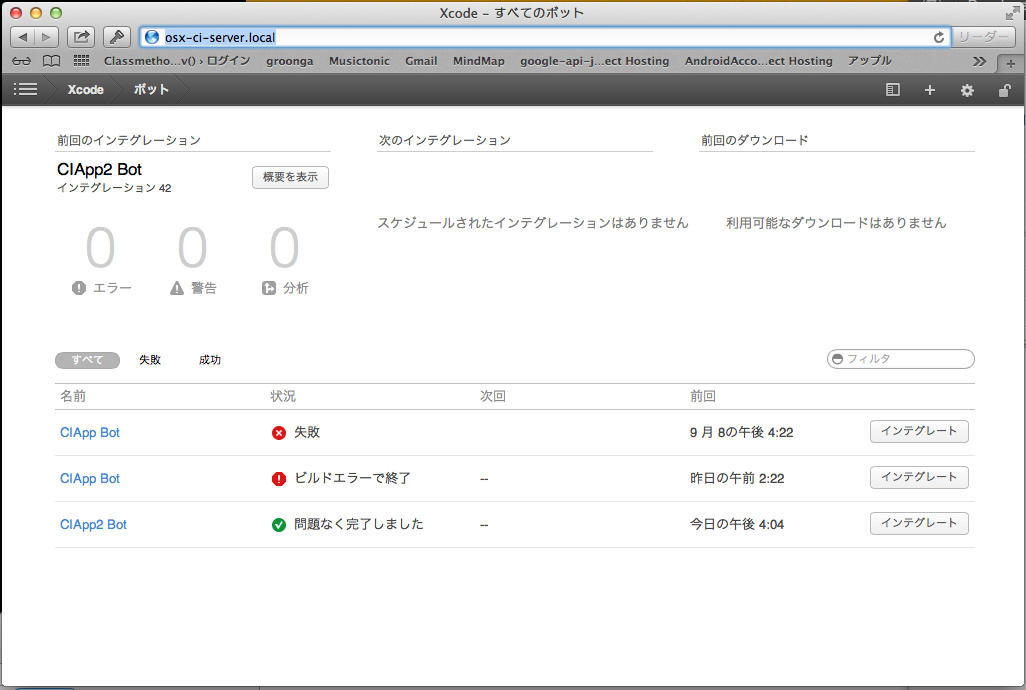
方法2 - CIサーバーのルートURLを直接ブラウザで表示させても Bots の画面になります。
ちなみに Google Chrome を使ったところ、上部メニュー部分の表示の崩れがありました。ここは素直に純正のSafariを使ったほうが良さそうです。
Xcode と ブラウザ の Bots の比較
機能の違いをまとめます。
| Xcode | ブラウザ(Safari) | |
|---|---|---|
| 言語 | 英語 | 日本語 |
| プロジェクト表示 | 開いているプロジェクトのみ | 全てのプロジェクト |
| Bot の新規作成/編集 | ○ | ○ |
| Integrate の実行 | ○ | ○ |
| Integrate 結果の表示 | ○ | ○ ※1 |
| アーカイブのダウンロード | ○ | ○ |
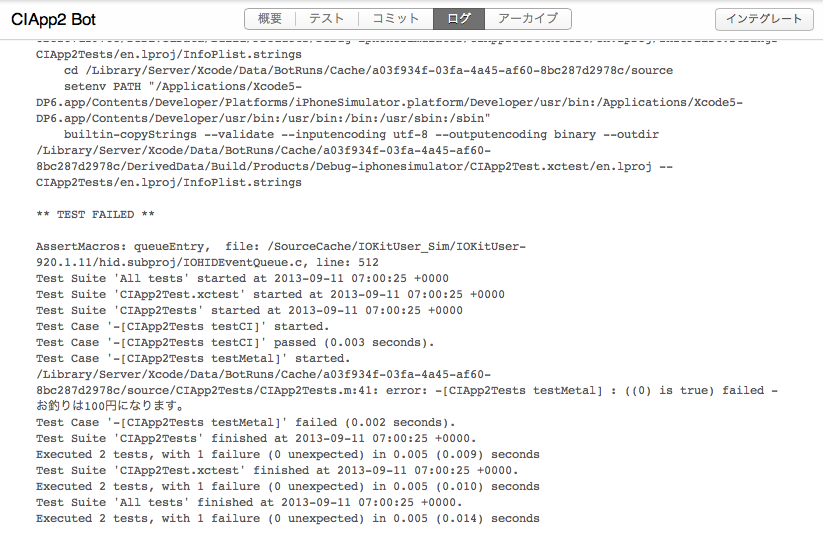
※1 ログの表示はXcode版の方が見やすくなっています。
概要[Summary] テスト[Test] コミット[Commit] はほぼ一緒。アーカイブ[Archive]に関しては成功していないのでわからないが、多分そんなに使い勝手に差はないと思います。
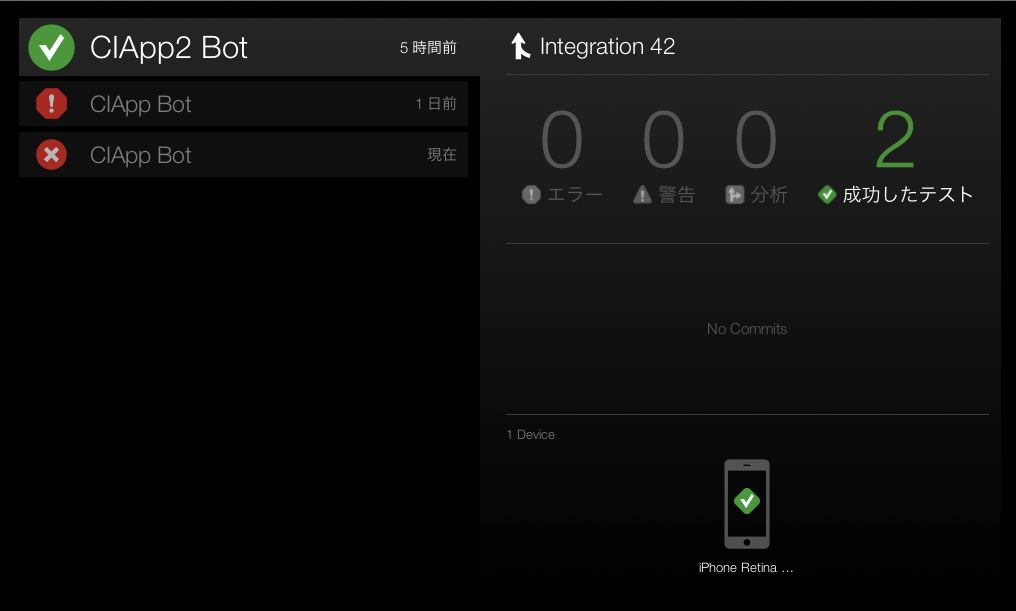
ブラウザ版では Big Screen というビューがあります
イメージ的にはちらっと見える位置にある、チームで共有している大きなモニターに常にテストとビルド状況が表示されているお洒落なサマリ。そんな感じです。これをワインを片手に眺めるのが iOS開発の新しいスタイルになりそうです。
まとめ
ブラウザ版はXcode版の簡易版かと思ってましたが実はそうではなく、機能的にはむしろCIされているプロジェクト全体を見れる分、ブラウザ版の方が高機能でした。開発者はXcode版、コードは書かないけどプロジェクトに関わってる人などがブラウザ版を見るなどの住み分けなのかなと感じました。
今まで Jenkins で UnitTest と TestFlight での配布をしていました。UnitTestの成功/不成功のビジュアル的な美しさ、分かりやすさは Bots が上ですが、配布に関しては外部ネットワークを使えるなら TestFright の方が手軽に最新版をインストールできるという印象です。
ブラウザや Xcode から .ipa をダウンロードして iTunes や iPhone 構成ユーティリティからインストールする Bots よりは iPhone 等のデバイス内でインストールを完結できる TestFlight の方がお手軽です。
Bots と TestFlight の併用か Jenkins と TestFlight の併用が出来れば今のところはベストかなと思ってますが、可能なのでしょうか。使いながら探って行きたいなと思ってます。